Tooltipと高さの設定でBootstrapのヘッダーをカッコよくしてみた
プラグラマあるあるの半日同じ事を検索してました系の話です。
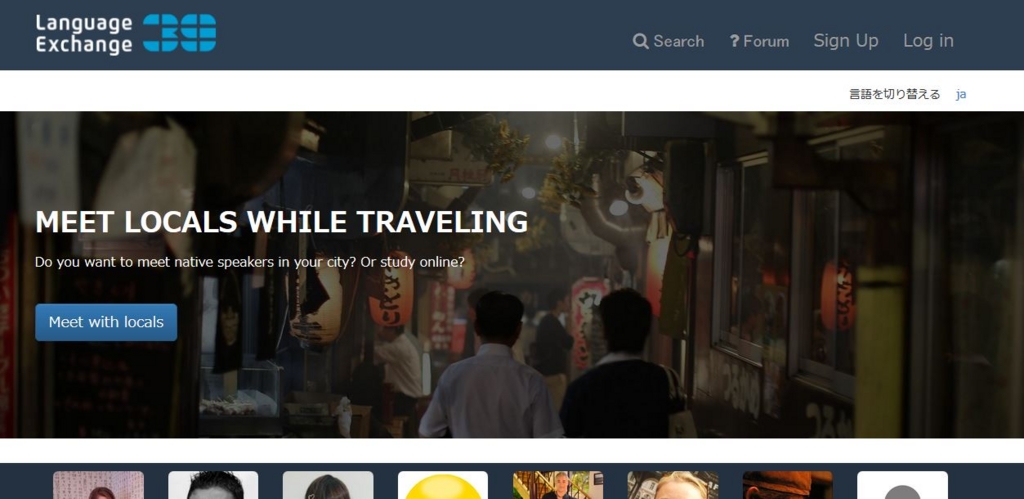
まず、WEBブラウザからみたビフォーのスクリーンショットからです。

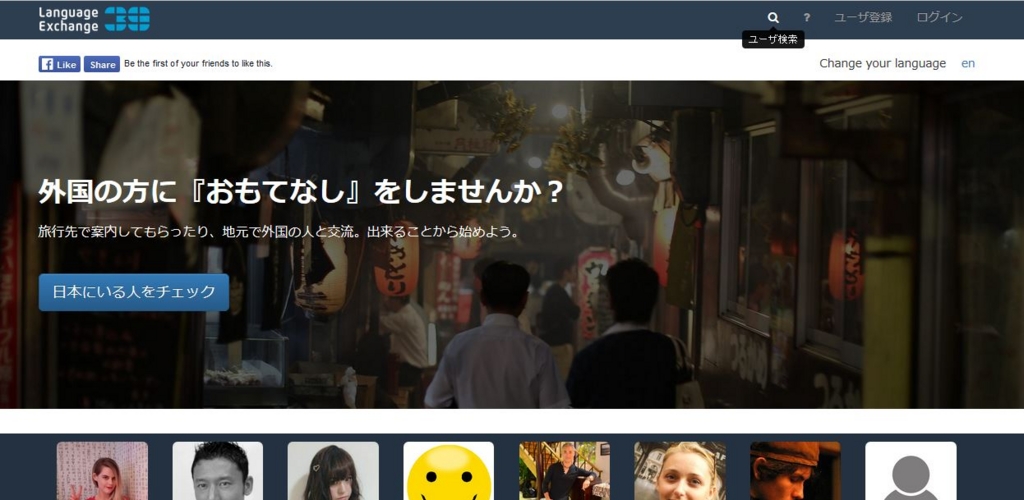
次に、WEBブラウザからみたアフターのスクリーンショットです。

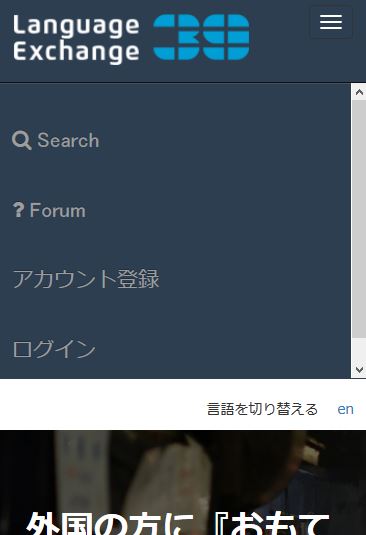
スマフォからみたビフォーのスクリーンショット。

スマフォからみたアフターのスクリーンショット。

ビフォーアフターで変わったことは?
- ヘッダーの高さ
- Tooltipの導入
- スマフォ画面のロゴ
- WEBブラウザとスマフォ画面のメニュー
1.ヘッダーの高さ
WEBページをデザインするにあたって、ヘッダーの高さはとても大切です。比較画面ではスマフォページの時にスクリーンのほぼ全体がドロップダウンのメニューで隠れてしまっています。この高さを変更するのに参考にしたのがこちらのサイト。
このサイトに見習いヘッダーの高さをFBより少し高い45ピクセルに設定しました。また、画像サイズを大きくするため下記のように設定
.navbar-brand {
height: 45px;
padding: 5px 15px;
}
パディングの設定で画像を大きくできるのは初めて知りました。そもそもコピペでヘッダーを作っていたので、navbar-brandの存在を初めて認識。
2.Tooltipの導入
FBではawesome-fontのあとに文字がないことに、ヘッダーの高さを確認している時に気がつきました。Tooltipという単語を知らなかったがため、マウスオーバー、ポップアップでグーグルで検索。そして参考にしたサイトがこちらです。
しかし、このままだとTooltipの表示が大変なことになりました。

ユーザ検索で3行はありえない。 そこで参考にしたのがこちらのサイト。
改行をしない方法ではグーグルで引っかかりません。かなり時間をついやしました。
3.スマフォ画面のロゴ
スマフォ画面でロゴを変えた理由は2つあります。1つは将来的にロゴをシンプルにしていきたいこと。2つめは、ロゴの横にドロップダウンボタンではなく、PC画面のようにメニューを表示しようと試みたからです。結果的に、Collapse、ドロップダウンにならないようにできたのですが、なぜかヘッダーの高さが二倍になり、画像の下にメニューが来てしまったので、今回はあきらめました。その時に参考にしたのがこちらのサイト。
日本語のサイトでもドロップダウンをしない方法が書いてありましたが、メニューがひとつだけの時しか効果がありませんでした。
4.WEBブラウザとスマフォ画面のメニュー
スマフォ画面では、font-awesomeの後に文字があったり、ロゴがWEBと、スマフォ画面で変更しました。キーワードはクラスについているvisible-xsとhidden-xsです。
<%= link_to users_path do %>
<i class="fa fa-search visible-xs"> <%= t('usearch')%></i>
<i class="fa fa-search hidden-xs" data-toggle="tooltip" data-placement="bottom" data-original-title= <%= t("usearch")%> aria-hidden="true" data-container="body"> </i>
<% end %>
たった4行のソースコードですが、この中にはリンクにfont-awesomeを入れる方法、ローカライズ(複数言語対応)、tooltipの使い方まで書いてあります。